卒業研究の合間に、なんとなく将棋で遊べるプログラムを作ってみました。
こんにちは。将棋ウォーズ初段のまつようじです。好きな囲いはツノ銀中飛車です。
独学で簡単な将棋プログラム作ったので、備忘録を載せておきます。
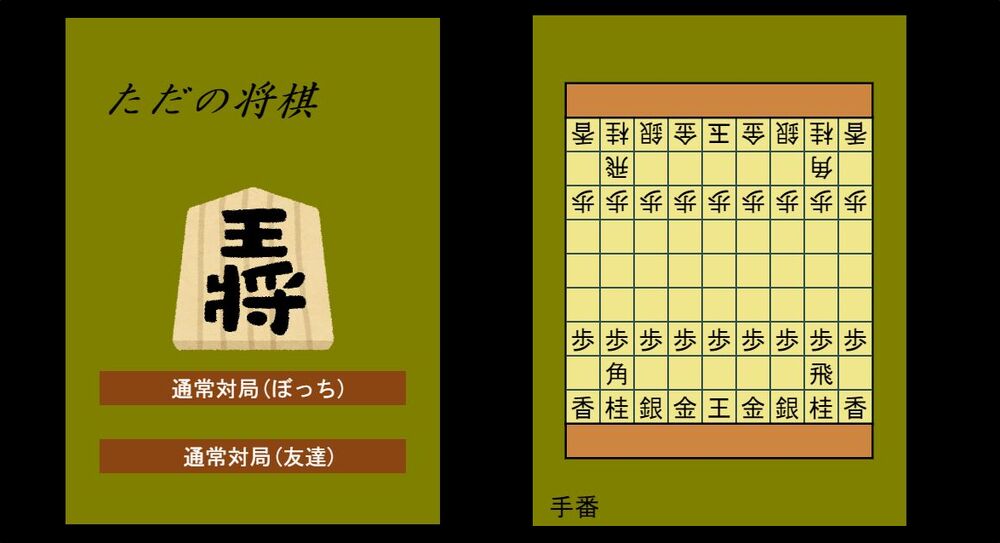
(↓完成品)
https://nekuota.com/work/shogi/
HTML5とJavaScript、少しのcssだけで構成されています。ブラウザ上で遊べます。


(デザインは雑です)
開発環境
エディタはatomを使って開発しました。
動作確認はパソコンだとChrome、スマホだとSafariで行なっています。
環境によっては正常に動作しないかもしれませんが、悪意はないのでバグを見つけても逮捕しないでください。

基本構造
・HTML5
htmlの<canvas>要素にゲーム画面が表示されるようになっています。
・JavaScript
駒の移動、盤面の評価値計算など、機能面は全てJavaScriptが担っています。JavaScriptで<canvas>要素内のゲーム画面を制御することで、ゲームを作ることができるみたいです。
参考記事1:Canvasの使い方
自分の場合は↑このサイトをコピペしたりしながら、Canvasに図形などを表示させる方法を学びました。
ファイル構成
・index.htm
大枠の表示、<canvas>要素のサイズ設定
・main.js
トップページの表示、対局画面の表示、初期設定、関数の宣言、場面遷移などの機能
・move.js
将棋の各駒の定義、駒の移動に関する設定
・ai.js
CPU対戦時の指し手アルゴリズムの設定
ソースコードの詳細は、Chromeの場合だと『ページ上で右クリック』→『検証を選択』→『上方にタブで表示されるSourcesを選択』で見ることができます。
素人のぐちゃぐちゃソースなので、あくまで参考程度に。
開発の流れ
STEP1. 将棋盤、駒の表示
STEP2. 駒を動かす
参考記事2:日経ソフトウエア 2017年11月号
↑「特集3 HTML5+JavaScriptで将棋対局プログラムを作ろう」の部分です。ソースコードはサイトからダウンロードできます。
自分の場合、スマホにも対応させたかったので、色々調べてタッチ処理にも対応できるようにしました。(main.js 263行目 touchstart関数)
操作性向上のため、スマホのブラウザ上ではタッチによる拡大・縮小等をできないようにしています。
参考記事3:iPhoneのSafariでページを拡大縮小させない方法
STEP3. 友達対戦機能の実装
2人対戦で交互に指せるようにしました。
二歩禁止、成・不成の選択、移動可能マスの表示機能等を実装しました。
千日手、打ち歩詰めといった細かいルールは、まだ実装できていないです。
STEP4. ぼっち対戦機能の実装
参考記事4:つぼ将棋
参考記事5:こまお
参考記事6:コンピュータ将棋のアルゴリズム HTML版
最後にCPU対戦の実装を行いました。アルゴリズムは、『つぼ将棋』『こまお』といった、既に公開されているブラウザ将棋等を参考にさせて頂きました。
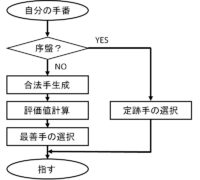
実装したアルゴリズムをフローチャートで表すとこんな感じです。

CPUの手番になったら、指すことのできる合法手を全通り生成。それぞれの合法手を指した後の盤面の評価値を計算し、最も評価値が高くなるような手を選択して指すようにしています。
評価値の計算については、ai.jsの170行目、evaluation関数で行っています。評価値は、盤面を見て次のような基準から算出しています。
・自分が駒をどれだけ持っているか
・自分が王手をかけられているかどうか
・相手に取られそうな駒がどれだけあるか
→それが浮き駒かどうか
→自分の対象の駒より弱い駒に取られそうか
・自分が取れそうな駒がどれだけあるか
→それが浮き駒かどうか
→自分の対象の駒より強い駒を取れそうか
これらの評価基準それぞれについて、重要度を表す数値を設定しています。この数値は正直テキトーで、微調整しながら主観的に決定しています。
2手先、3手先を読ませることで飛躍的に強くなるらしいのですが、自分の技術と処理時間の問題から断念しました。
改善したい点
・JavaScriptが非同期処理のため、評価値計算が途中のまま終了してしまっていたりする
JavaScriptを普通に書いて実行した場合、先に実行した処理が完了してから次の処理……とはならないらしい。順番(同期的)に処理させるためにはコールバックやプロミスオブジェクトを利用するといいらしいですが、中々難しくて思い通りにいっていません。
参考記事7:非同期処理ってどういうこと?JavaScriptで一から学ぶ
・デザインがダサい
駒とか将棋盤とかを全て画像にすればもっとマシになるかもしれない。
・ハイブリッドアプリ化
Webアプリとして完成させたこのゲームですが、ハイブリッドアプリとして比較的簡単にスマホアプリ化できるらしい。
参考記事8:ハイブリッドアプリアプリとは|おすすめ開発環境とフレームワーク比較
遊んでみる
せっかく将棋プログラムを作ってみたので、他の将棋プログラムと対戦させてみました。
vs こまお
ねこがかわいい初心者向けのサイト
先手:こまお 後手:自作AI
結果…

敗北
いきなり角先の歩を突いてくるなど、割とガバガバなこまお。序盤は有利に進められたものの、突如自分の王様が暴走。囲いを飛び出して敵陣に突撃し、無様に詰まされてしまった……。
その後も何度か対局しましたが、戦績は5分5分くらいでした。

(めちゃくちゃな対局図)
※そういえば、yahooジオシティーズが2019年3月末に終了するため、こまおのページも消滅してしまうかもしれません。ページ移動とかしないのでしょうか。悲しい。
vs つぼ将棋
特に壺要素は感じられない。体感こまおより少し強い。
先手:自作AI 後手:つぼ将棋
結果…

勝利!
序盤相手が船囲いをしてきたのに対し、こちらは美濃囲いで応戦。まぐれで王手飛車取りが決まり、終始こちら側有利で戦いを進められました。しかし終盤、詰ませ方を覚えさせていないこちらのAIが無意味な手を連発。相手の駒をオーバーキルしてようやく勝利しました。
実はこの勝利はかなりまぐれで、その後の対局では一度もつぼ将棋に勝てませんでした。
最終的に、
自作AI ≦ こまお < つぼ将棋
となっています。
気が向けばもっと強くしたいです。
以上です。
弱いので、よければ遊んでみてください。










コメント